
Come ridimensionare le immagini per il sito web
Le immagini non sono dei semplici file da caricare sul sito per renderlo più bello, ma un elemento fondamentale e complementare per creare un sito web davvero utile ed efficace, sia per te che per tuo cliente ideale.
Devono essere scattate o scelte con la stessa cura con cui si scrivono i testi o si scelgono i colori e lo stile di tutto il sito per rendere la tua comunicazione più semplice ed immediata possibile.
Ottimizzare le immagini per il web = ridimensionarle
Le immagini per il sito devono essere ottimizzare per il web cioè ridimensionate
- sia in dimensioni (ad esempio 1920x1280px)
- che in termini di pesantezza (150/200 Kb)
per ridurre il tempo di caricamento di tutto il sito.
Scegliere il formato ed il peso giusto di un’immagine influenza drasticamente la velocità di apertura di quella pagina e condiziona, positivamente o negativamente, tutta l’esperienza utente sul tuo sito.
Ecco perchè è così importante ottimizzarle per il web prima di pubblicarle online.
Spesso chi gestisce il sito in autonomia, tende a tralasciare questo particolare e si trova ad aspettare interminabili minuti per vedere aprire le immagini. In questo articolo ti faccio vedere come fare, partendo dalle basi.
Formati delle immagini
Esistono diversi formati per salvare le immagini, i principali sono soprattutto tre:
- JPG o JPEG: è il formato più utilizzato in assoluto, creato appositamente per comprimere le immagini ed averle più leggere
- PNG: il formato PNG fornisce un’immagine con sfondo trasparente ed utilizza una compressione, anche se meno ridotta rispetto al JPG; di conseguenza occupa un maggiore spazio rispetto ad un file JPG.
- GIF: anche le GIF possono avere uno sfondo trasparente, ma il formato supporta solo 256 colori per cui non sarà possibile utilizzarlo per illustrazioni o fotografie. Inoltre, le GIF possono essere animate.
Ridimensionare le immagini con Adobe Fireworks
Per ridimensionare le immagini per il web ci sono vari modi e si possono usare diversi programmi online e offline. A me piace sempre essere consapevole e responsabile della dimensione di un’immagine che sto per caricare sul sito, per questo motivo le ridimensiono tutte con Fireworks.

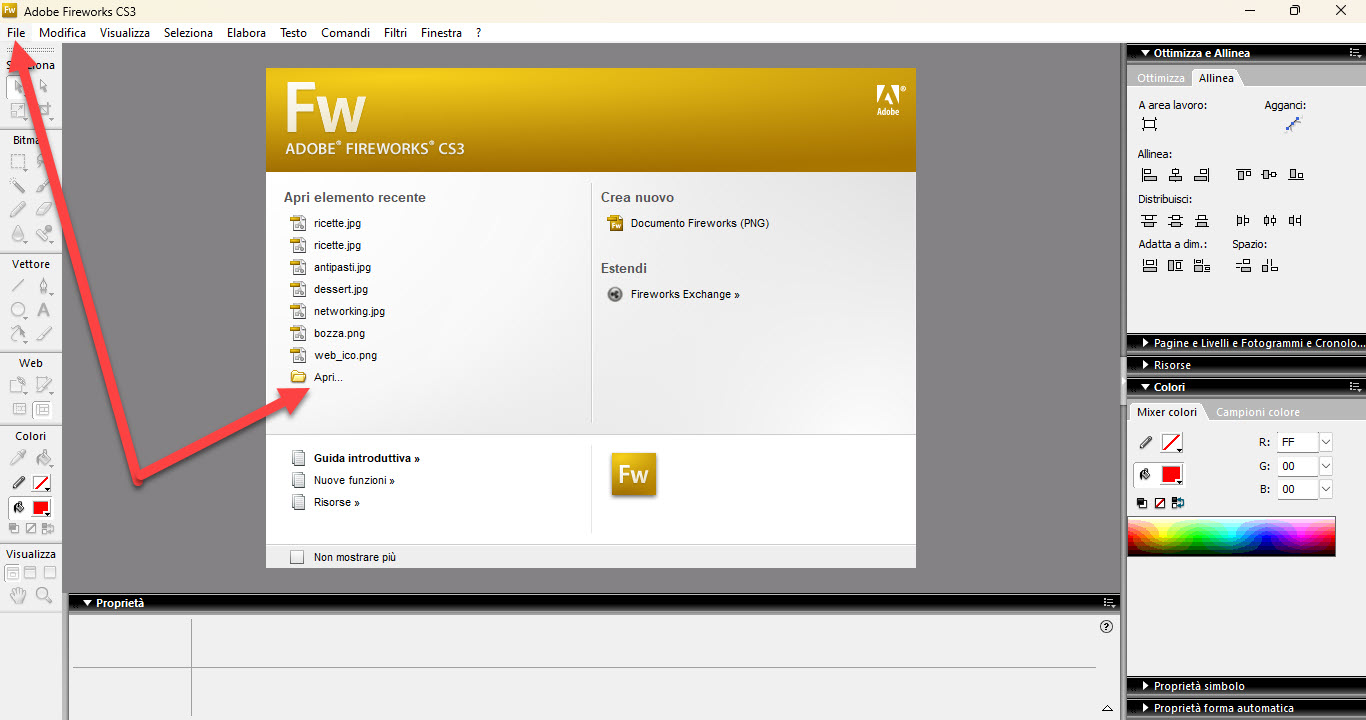
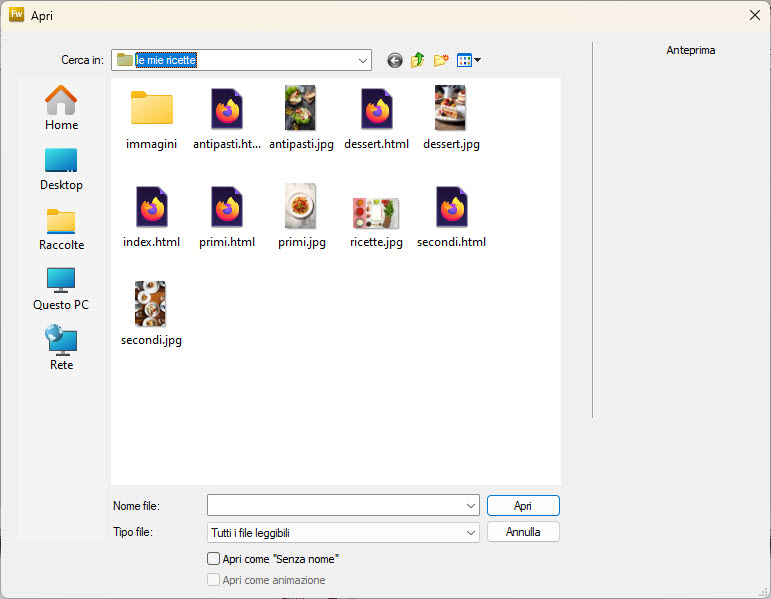
Vai sul menu File APRI e scegli l'immagine che devi ridimensionare

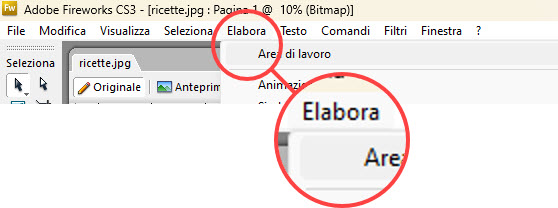
Dalla barra Menu in alto cercare la voce ELABORA


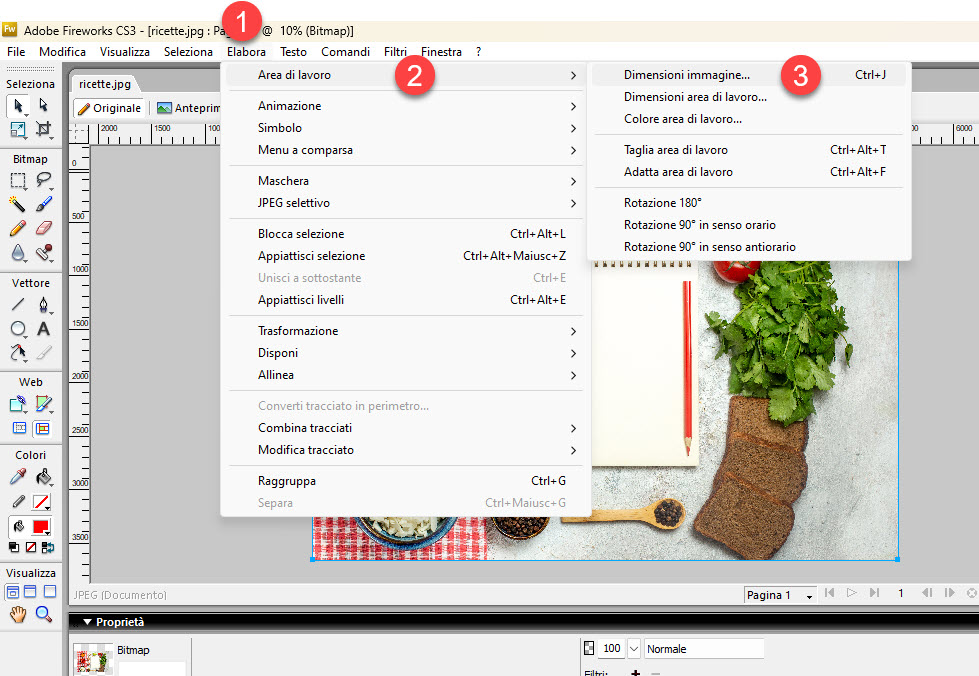
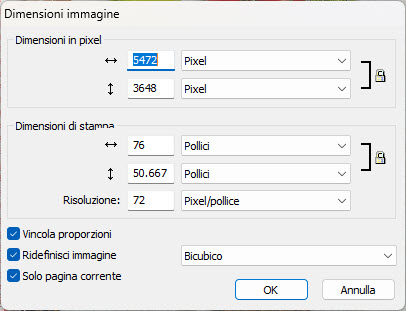
dal menu Elabora --> Area di lavoro --> Dimensione immagine, lì si apre una finestra con le reali dimensioni dell’immagine.

Quella che ho scelto nel mio esempio qui sopra ha una dimensione di 5.472×3.648px e pesa oltre 15MB. Decisamente troppo grande e pesante per il sito.
Per rimpicciolirla, inserisci nel campo Larghezza un valore più basso di quello reale.
Nel mio caso inserisco il valore di 1920px (che è la risoluzione minima dei monitor odierni) e il programma mi calcola in automatico l’altezza di 1280px (se è attiva la voce Mantieni proporzioni). Clicca su OK per confermare la modifica.
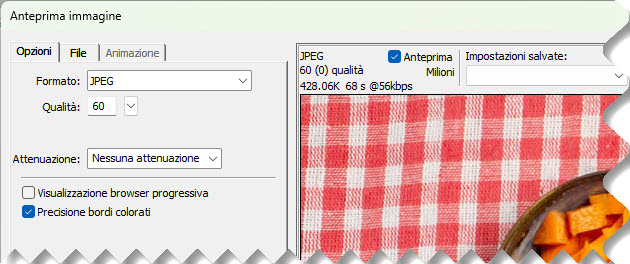
Ora non ti rimane che salvare la nuova immagine rimpicciolita. Vai in File / Salva e compila i 3 campi:
- Nome: inserisci un nuovo nome dell’immagine ridimensionata per mantenere sempre l’immagine originale di partenza
- Formato: scegli jpg, quello più usato online
- Qualità: il programma ti propone di default una qualità all’80% e in basso la relativa dimensione. Puoi aumentare e diminuire la qualità e vedere anche quanto cambia la dimensione dell’immagine. Ti sconsiglio di scendere al di sotto di un 60%.

Perfetto! Hai creato la tua prima immagine ottimizzata per il web che puoi caricare sul sito.
Un’immagine ottimizzata per il web può variare tra i 150 KB e i 400/500 KB, al massimo. Ti consiglio di rimanere in questo range, per non appesantire troppo il sito.
